How Would You Create An Animation On A Web Pageonly Using Code
What if I told yous that web pages were interactive animations played dorsum by your web browser?
We sentinel diverse motions every time we're on a web page.
And it'south non only JavaScript or CSS animations that I'chiliad talking about. Scrolling, pinch zooming, text pick, and even hovering over a push are technically animations and work similarly.
In fact, they are sequential images displayed quickly to give us a perception of motion or but reflect a change.
Every time JavaScript code changes the page, an area in the previous paradigm is invalidated, and the browser draws a new one.
These changes could be every bit simple as adding or removing a <div> element or irresolute the styles of a button.
Nosotros refer to these images as frames.
Based on W3C frame timing guidelines, the spider web browser has to exist able to display sixty frames per second (lx fps).
Of course, a frame stays on the screen if at that place's no change.
How about I testify you some examples?
When you lot scroll through a page, the browser displays off-screen areas of the document as you scroll down (or up).
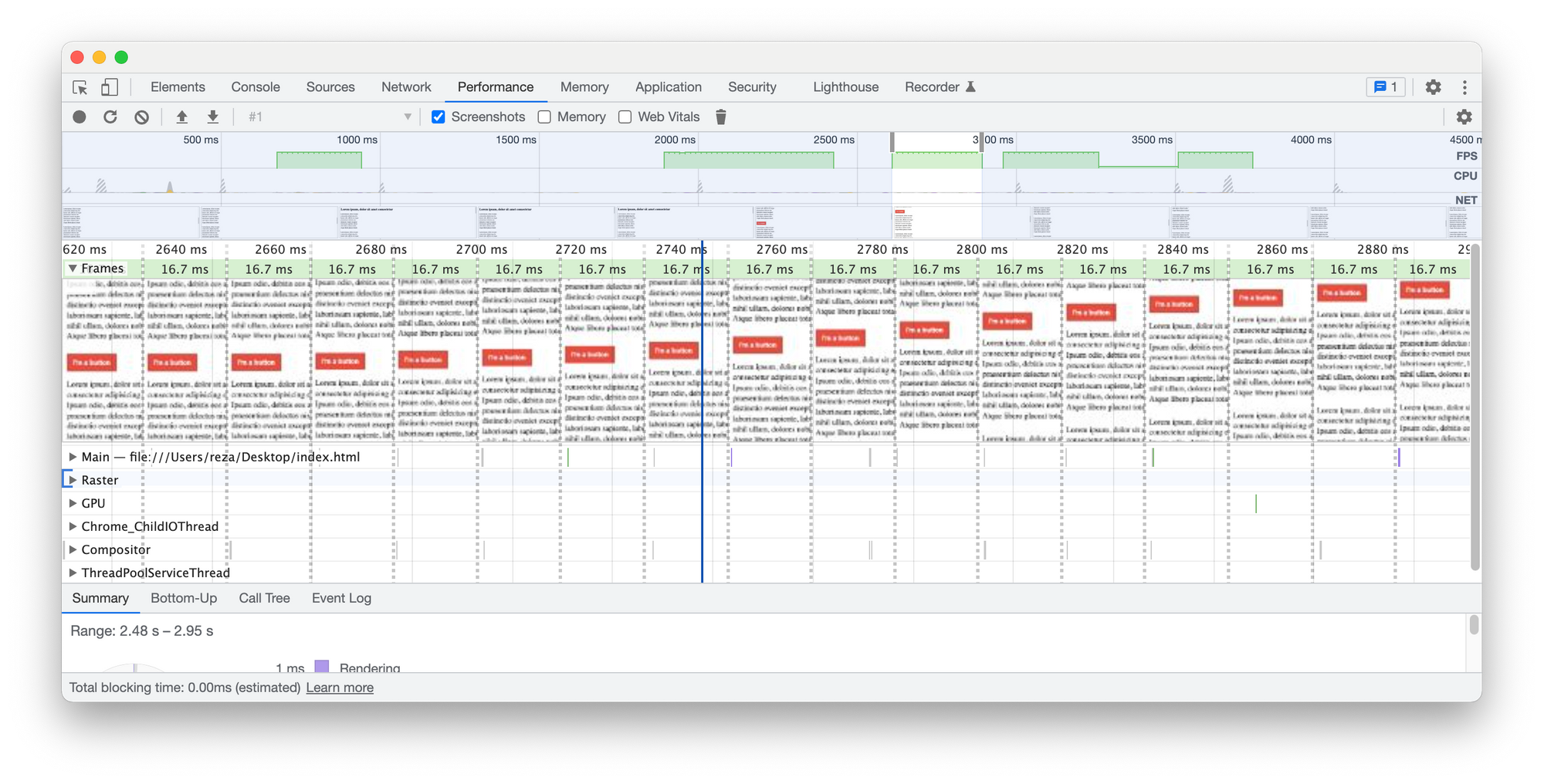
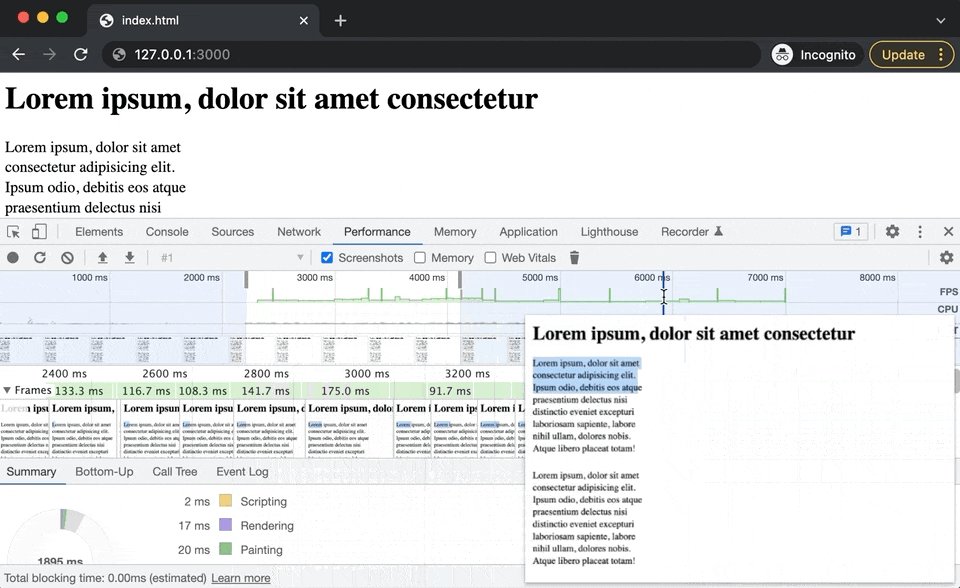
The image below shows the sequential frames produced and displayed during a few seconds of scrolling.

And as you can run into, each frame was displayed for 16.7ms (60 fps).
I used Google Chrome DevTools to create the above recording. Yous can reproduce it if you desire. While in the DevTools, get to the Performance panel, and click on the record push. Then, coil the page for a few seconds, and stop the recording.
You lot'll come across an overview like the one above.
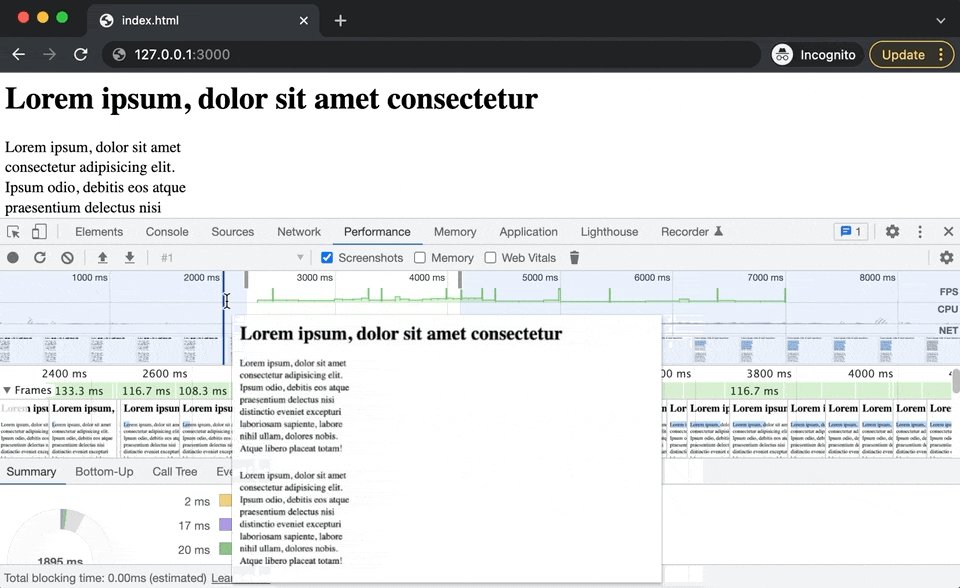
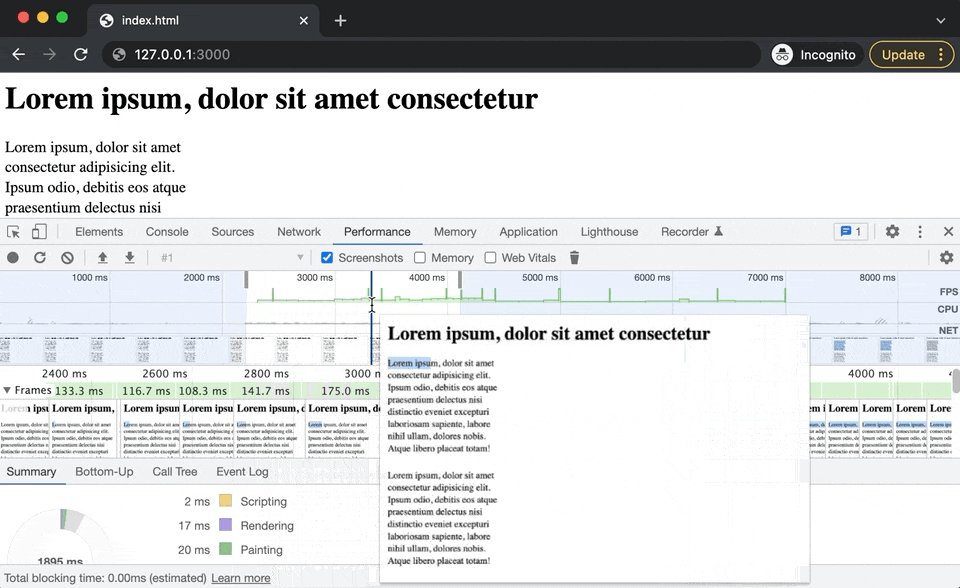
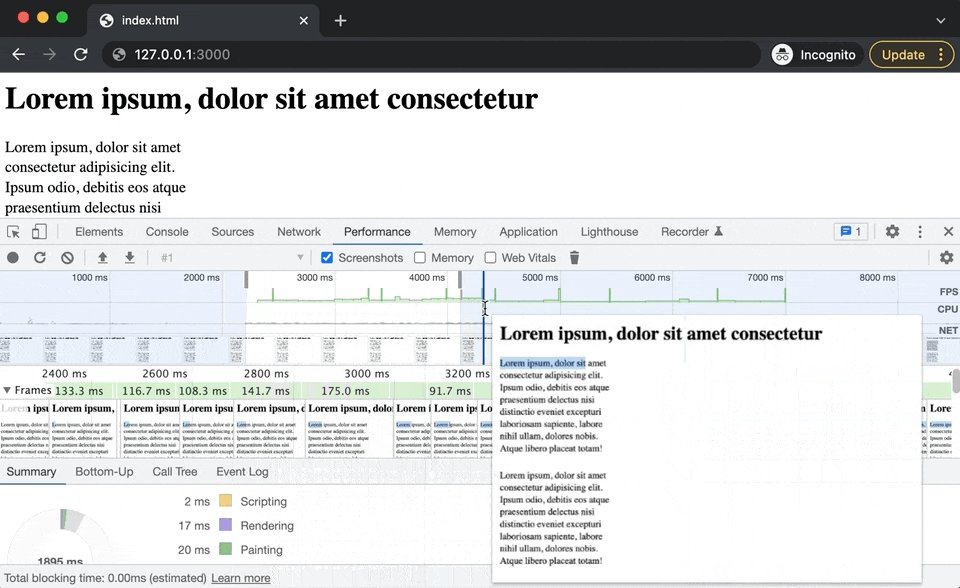
Fifty-fifty when you select a piece of text, new frames are displayed as you select more letters and lines.
In the recording below, I'k moving the mouse over the timeframe to replay the text selection:

Why do I demand to know this? yous may ask.
When a page doesn't respond swiftly to user interactions or has hasty movements, something must be off.
And information technology's unremarkably owing to the browser'southward principal thread being so busy that it tin't deliver frames on time (more on this beneath).
In this guide, I'll explicate how browsers turn code into pixels and how we can work with them to deliver a delightful user experience.
I'll focus on Google Chrome for this writing. However, the high-level concepts are the aforementioned across all browsers.
In that location are many theories to comprehend here, and I hope don't you mind that.
Michael Hashemite kingdom of jordan said, "Proceed the fundamentals down, and the level of everything yous practice will ascension."
Trust me, knowing these theories won't be without a reward!
You'll have a new perspective on how web pages change. And nosotros'll go into lots of actions in the end.
Refresh Rate or Frame Rate?
The average display device refreshes the screen sixty times per second (60Hz).
To the human eyes, whatsoever frequency to a higher place 12Hz is perceived as motion. This article by Paul Bakaus does a bang-up job of explaining information technology.

There are screens with higher refresh rates similar 120Hz or 144Hz, simply 60Hz is the standard for near display devices.
The refresh rate is different from the frame rate, though.
Refresh rate is the number of times a brandish device refreshes an image in one second. The frame rate is an arbitrary number of frames (in a filming system), captured or drawn in a second.
For example, the standard rate for recording films is 24 fps, even though it'south not the maximum refresh rate of a modern Idiot box.
In that case, display devices utilise an algorithm to repeat specific frames to brand the frame rate compatible with their refresh rate. This means you can sentry 24 fps film on a 144Hz Goggle box at the original 24 fps.
Why does frame rate fifty-fifty matter for web pages, y'all may ask?
A user who plays games at 120 fps would notice a slow page whorl on the same computer.
They won't enjoy spider web animations at any rate under sixty fps, either.
Have y'all always come across those websites with enough of ads and GIFs? I usually leave such pages quickly considering I know finding another website would relieve me some fourth dimension!
There'due south a Deadline to Produce Each Frame
Information technology takes time for the browser to draw a new frame.
Displaying sixty frames per second ways each frame must be screen-ready in 16.7ms (1 sec ÷ lx).
Otherwise, the frame would be delayed or dropped. This effect is oftentimes referred to as jank on a web folio.

So our top priority is articulate at present: we need to make our pages jank costless 👆.
But first, we need to know how everything works.
How a Frame is Produced
The web browser generates a new frame because something changed on the page. And it should reverberate that alter.
A web page changes when:
The user interacts with the page. They coil, pinch zoom, click, select a piece of text, and so on.
A piece of JavaScript code changes the page. For instance, it adds a <div> element or changes a CSS style.
Each alter starts a sequence of tasks, which results in a single frame.
This sequence of tasks is known as pixel pipeline, rendering waterfall, or rendering pipeline.
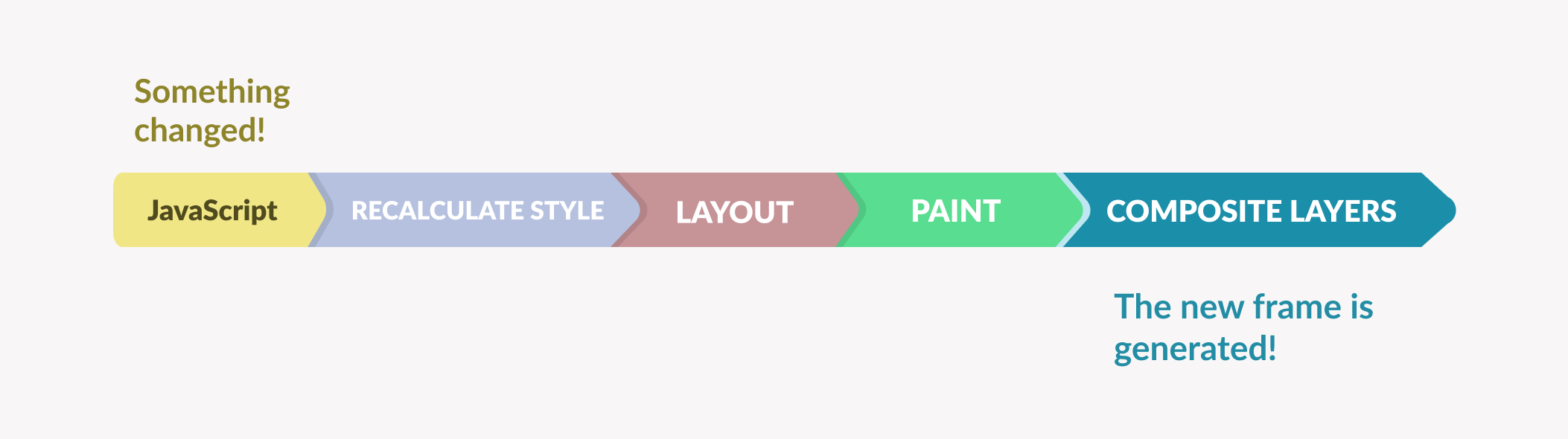
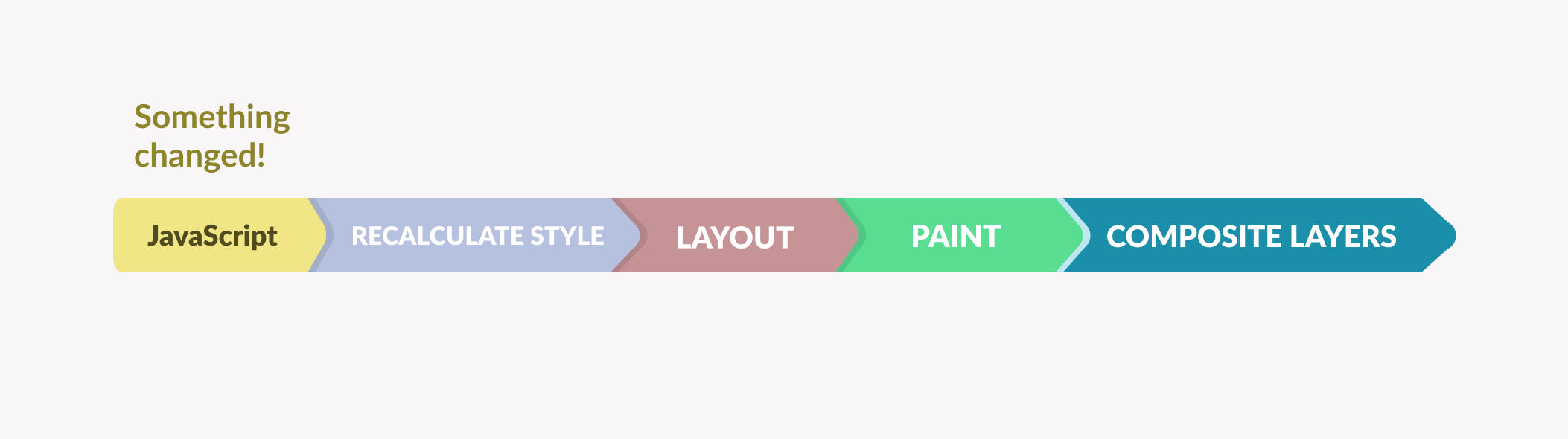
And this is what information technology looks similar from a loftier-level perspective:
- JavaScript Evaluate – the browser: oh, something inverse! I need to generate a new frame.
- Style Calculate – the browser: now I must employ class
some-gradeto to that<div>element). - Layout (reflow) – the browser: I see some elements have new styles now. I need to summate how much space they take on the screen and where they should be positioned based on these styles. Also, I need to calculate the geometry of every other element affected by this change!
- Paint – the browser: At present, I should group elements (that have an output) in multiple layers and convert each layer into a bitmap representation in the memory or the video RAM.
- Compositing – the browser: At present, I should combine these bitmaps in the defined lodge to form the final frame.
The same steps are also taken when the web page is rendered for the get-go fourth dimension.

Each pipeline activeness triggers its following action. For instance, the layout triggers paint, and information technology continues until the last stride.
We demand to exist mindful of every activity in the pipeline as each tin can contribute to low performance.
Permit's go to know them a fleck better.
Evaluate JavaScript – when JavaScript code runs
You usually alter the page from your JavaScript code.
Many of united states of america remove an chemical element like then:
let myBox = document.querySelector('.my-box') if (myBox) { myBox.remove() } Or hide information technology this style:
let myBox = document.querySelector('.my-box') if (myBox) { myBox.style.display = 'none' } Or add together a CSS selector to its class list:
let myBox = certificate.querySelector('.my-box') if (myBox) { myBox.classList.add('my-special-box') } These changes invalidate a portion of the document and make the browser produce a new frame.
Style – which CSS styles go with which element
Next, the web browser associates the new styles with the corresponding elements based on the matching selectors.
For instance, if you lot add the class my-special-box to an chemical element's class list:
let myBox = certificate.querySelector('.my-box') if (myBox) { myBox.classList.add together('my-special-box') } This footstep is where the corresponding styles are computed and applied to your chemical element.
Also, as you probably know, HTML elements and styles are converted into DOM and CSSOM trees, respectively.
The browser uses these data structures internally. But information technology exposes them to JavaScript via the browser APIs as well. That's how nosotros manipulated the document in the previous examples – we used the DOM API.
The spider web browser combines DOM and CSSOM to make a tree of all the visible elements within the <body> tag with their computed CSS styles.
This tree is called the render tree, rendering tree, or frame tree.
CSS Pseudo-elements, which have content, will be in the render tree, too.
The goal is now to turn the return tree into an image.
Layout – to recalculate the geometry of elements after a alter
An HTML element's geometry tin can affect siblings and children.
When your code adds (or removes) an element or changes its style, the browser recalculates the new dimension and position of that element.
Information technology also calculates the dimension and position of every sibling/child information technology may affect.
For instance, if you increase a paragraph's margin-superlative with JavaScript, it'll button down every post-obit element on the certificate.
Or if a container's width gets smaller, its children might have to shrink in size too.
That said, a simple change to an chemical element'south geometry might force the browser to recalculate the geometry of hundreds of other elements affected (direct or indirectly) by the alter.
The browser uses the render tree to recalculate the geometry of every visible element within the viewport.
This process is likewise known as reflow.
Paint – When Code is Converted into Pixels
At this bespeak, the spider web browser has all the information structures information technology needs. The styles are computed, and the layout is ready.
Depending on the rendering engine (Blink, Gecko, so on), more abstractions and auxiliary data structures are created internally. Only since browser internals tend to change pretty ofttimes, nosotros'll keep our discussion as high level every bit possible.
The adjacent step is to turn code into pixels. This process is called painting.
At this step, the browser's renderer creates a display list of drawing commands for every element in the render tree.
These commands wait like bones drawing commands: draw a rectangle, draw a circle or describe a piece of text at these coordinates.
Google Chrome uses Skia to exercise the drawing piece of work. Skia is a second graphics library that provides standard APIs beyond various platforms.
Chrome records these commands in a Skia SkPicture object. SkPicture has a playback method, which sends the drawing commands one past one to the specified canvas.
Somewhen, the output of display lists would be a set of bitmaps.
To make sure we're all on the same page, let'due south quickly ascertain what a bitmap is.
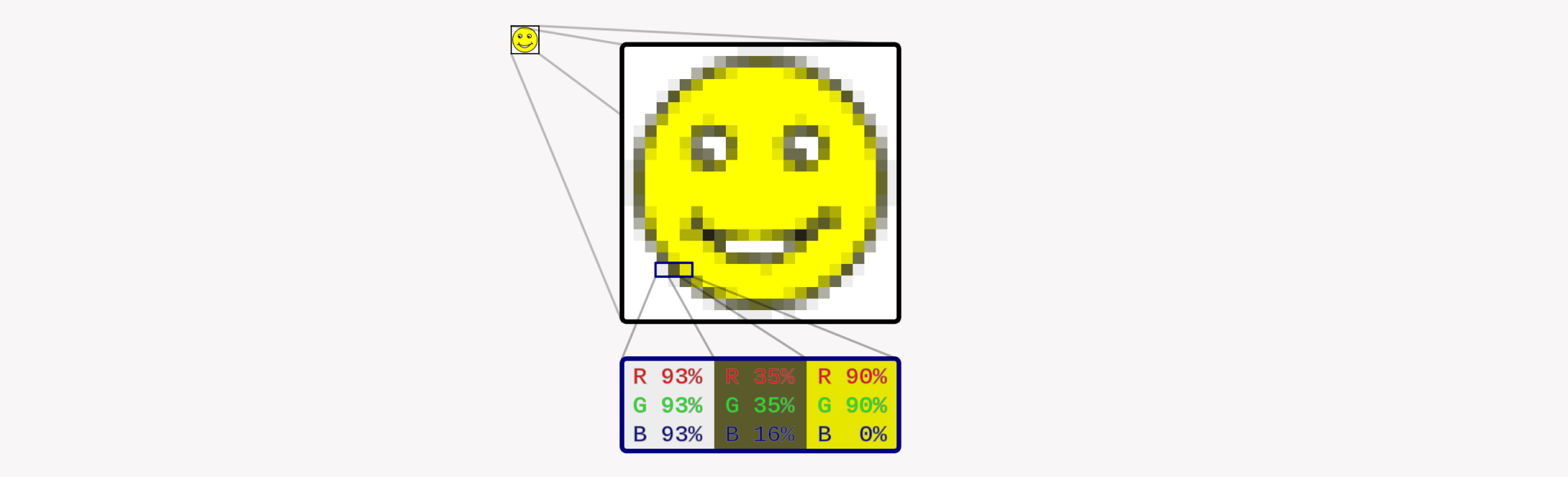
You might know that a pixel (picture chemical element) is the smallest chemical element of a digital epitome. Every epitome is a grid of pixels (a*b), and each pixel has a specific color. These pixels together form the image.
Now, what is a bitmap?
Bitmap (in a graphic context) is a method of storing each pixel'south color information as a prepare of bits.

In the above epitome, iii pixels are highlighted with their colour information (a mix of red, green, and blue).
These values together course the bitmap of the image.
On the other hand, a bitmap is how computers shop images in the retention or a storage device.
Turning web page content into bitmaps is known every bit paint or rasterization.
Cipher is painted all the same, though. This step is more of a paint setup (or pre-paint) than the actual paintwork.
Elements are painted on multiple layers
The actual paintwork is done at the discretion of the compositor later on on. Only the renderer provides plenty hints to the compositor on how the elements should be painted on multiple layers.
Some elements are grouped as ane layer and rasterized together (they share the aforementioned bitmap). Notwithstanding, some elements are painted on a defended layer.
For example, in the blitheness below, the elements are painted onto four layers:
You lot can see these layers in the Layers panel.
To enable the Layers panel, while in Chrome DevTools, hold ⌘+⇧+P (or Ctrl+⇧ Shift+P) to actuate the Command Palette. So, blazon "Evidence Layers" and run it.
These layers (also known as composite layers) make compositing possible.
These composite layers are then combined in the defined lodge and course the final image (more than on this beneath).
Composite layers are similar to layers in raster graphics editors such as Photoshop. By managing shapes as layers, the designer can transform a shape without affecting other shapes.
If you wanted to change something on a flattened image, you might take to redesign the whole thing.
Like Photoshop, painting elements onto carve up layers enables the web browser to significantly reduce paintwork.
And then if an element on a layer is invalidated (it's changed), only the invalidated areas (tiles) of the respective layer demand to exist repainted.
The renderer considers various factors to make the layering decisions. For instance, if an element'due south CSS opacity will change at runtime, it'll exist rasterized onto a dedicated layer.
Yous can also promote an chemical element to be painted on a dedicated layer with will-change or translateZ(0) CSS properties.
You lot should ever promote a layer for a reason, though.
Having many layers will incur costs on retentivity and processing time. This can become problematic on devices with limited capacity.
Compositing: when the final frame is generated
The compositor receives a display list from the renderer with auxiliary data structures.
Its task (amidst other things) is to adapt drawing the elements equally multiple layers.
Depending on what's on the page (and its styles), the painting can exist done by software (software rasterization) or directly on the GPU (hardware rasterization).
Here's how it works on Google Chrome (for other browsers, you should cheque out their designs docs):
In the case of software rasterization, the graphics commands are executed by a prepare of raster worker threads, and and then the generated bitmaps are shared with the GPU equally textures.
However, if hardware rasterization kicks in, Skia generates the bitmaps directly on the GPU by issuing low-level commands to the operating system's graphics API.
Once the layers are gear up, the compositor can apply compositor-level transformations (similar transform and opacity) on each layer.
And finally, information technology combines (composites) the layers into one. If hardware acceleration is on, compositing will be done on the GPU too – by issuing low-level commands to the operating system'southward graphics API.
Remember this role because it plays a big role in optimising the animation performance.

Anytime I retrieve about composite layers, it reminds me of the onetime cel blitheness production, where each frame was drawn on a transparent celluloid sheet.

The background was a static drawing, and the animator shifted it to the left by an inch (with a roller) and placed the next cel frame on it.
This technique significantly reduced the cartoon piece of work and helped animation studios distribute the blueprint piece of work beyond multiple teams.
You can watch this video of Disney's animation production of Snow White if you're curious about this old production method.
The compositing in the browsers has a like purpose: minimizing the paintwork when something changes.
This is the last pace of the pipeline – where a new frame is built-in.
How to Optimize the Pipeline Activities
One question still remains, though. How tin I avoid jerky page movements and finish abrasive my users?
Hither are a few things you should do.
Know the virtually expensive changes
Non all changes involve every activity of the pixel pipeline. Some changes require less work and might skip a step or two.
Any change to an chemical element'south geometry (when y'all modify the meridian, width, left, summit, lesser, right, padding, margin, and so on) involves the whole pipeline.
This type of change is the most expensive change you can make to a spider web page.
Sometimes information technology's necessary, but sometimes information technology'south totally avoidable (I'll tell you lot how).

Optimize paintwork
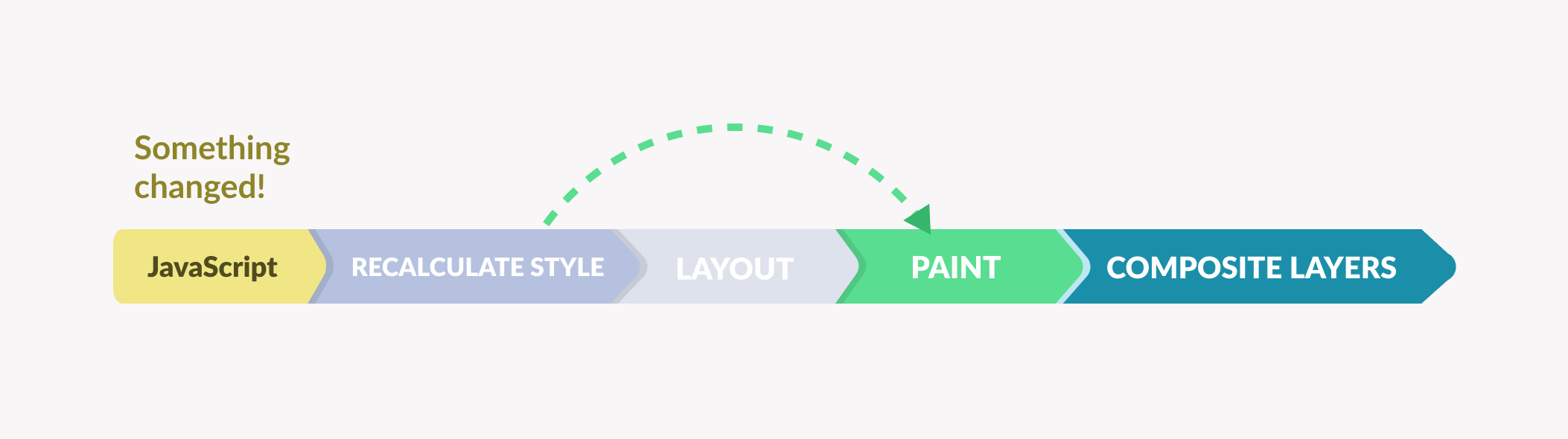
If y'all alter a div'southward background-color belongings, the browser won't have to recalculate its geometry – because you merely inverse the color.
That means the web browser skips the layout step this time and jumps to painting.
The painting is still an expensive job. However, y'all can optimize information technology by reducing paint complication – choosing simpler styles over complicated ones.
For instance, text shadows or gradients are more expensive than a simple groundwork color.
Always ask yourself if you tin can choose a cheaper set of styles. Sometimes they make no deviation in terms of aesthetics.

Use composited-merely transformations
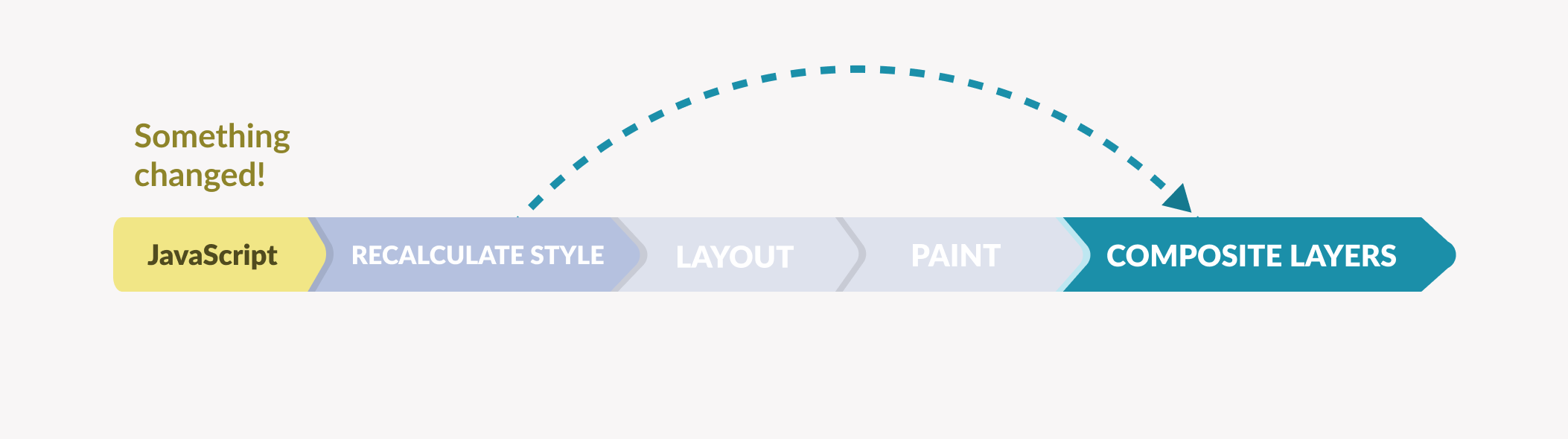
Some changes won't require layout and paint because the compositor can apply them on its own.

Below is the list of changes the browser can exercise cheaply at compositing fourth dimension:
- Re-positioning with transform:
translate(mpx, npx) - Rotating with
transform:rotate(xdeg) - Scaling with
transform: calibration(x) - Opacity with
opacity(x)
These CSS properties seem like all you lot need when making a modify to a folio (well, most of it)!
Even ameliorate, if hardware dispatch is kept on, the compositor can use the GPU'due south computing ability to apply these transformations. GPUs are created for this blazon of workload.
And so, depending on the change we make to the DOM, the process volition be one of these three scenarios.
- JavaScript → Style → Layout → Paint → Composite
- JavaScript → Style → Paint → Composite
- JavaScript → Style → Composite
"Performance is the art of avoiding work."
And of course, the last scenario is the cheapest route to choose.
Attempt to reduce the master thread'due south workload
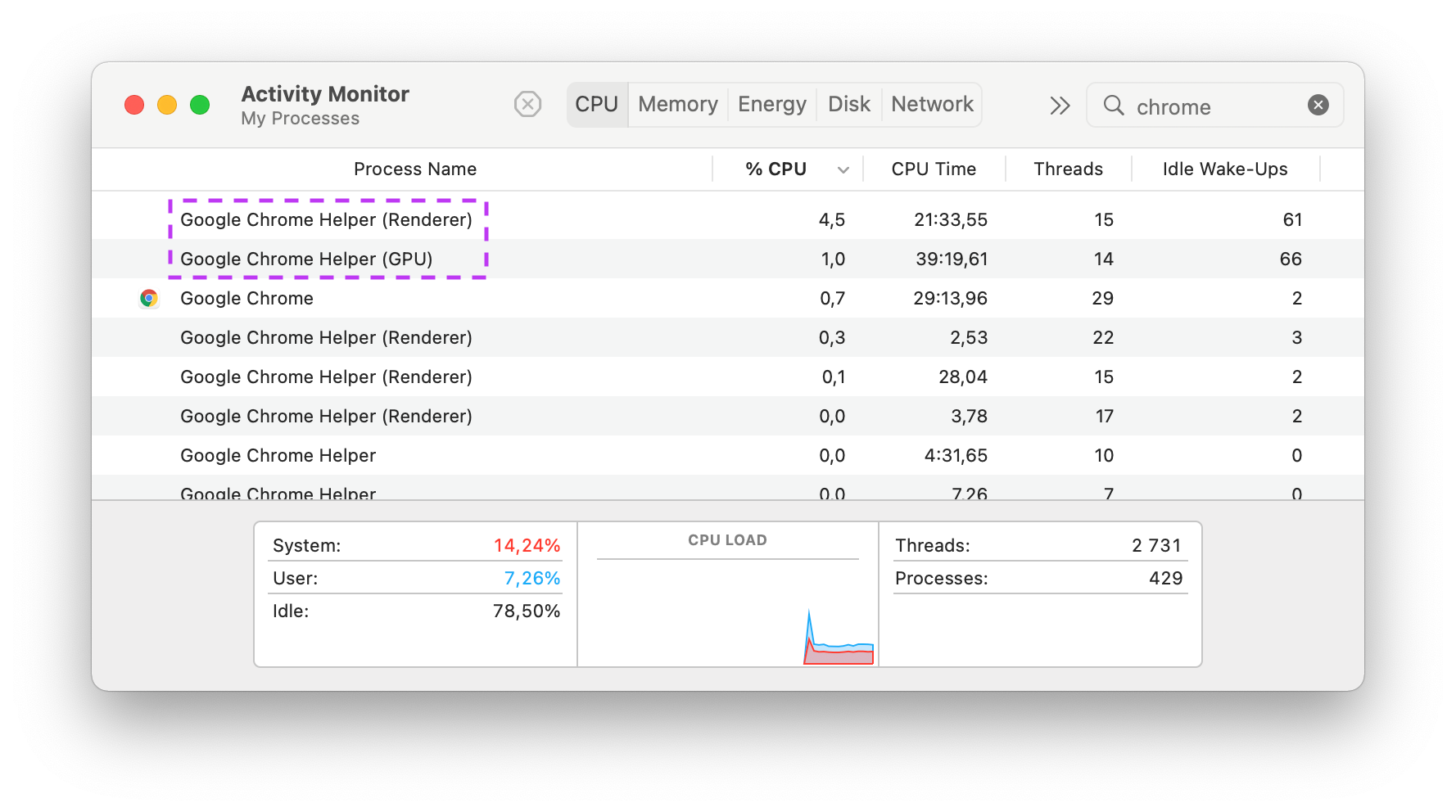
A web browser is basically a computer plan, and as a computer program, it'll have i or more processes in the memory while running.
Most browsers have a multi-process architecture, where activities are distributed across multiple threads of different processes (like the Renderer process and the GPU process, the Browser process, and so on).

In the case of Chrome, JavaScript, Style, Layout, paint setup happen in the chief thread of the Renderer process (each tab has a dedicated Renderer).
This is almost everything!
The HTML content your browser fetches initially via an HTTP request is parsed on a defended thread, but rendering and whatever content y'all add is parsed on the main thread.
That said, the focus should be on taking some load off the shoulders of the main thread. And in render, information technology helps united states have a consequent frame rate.
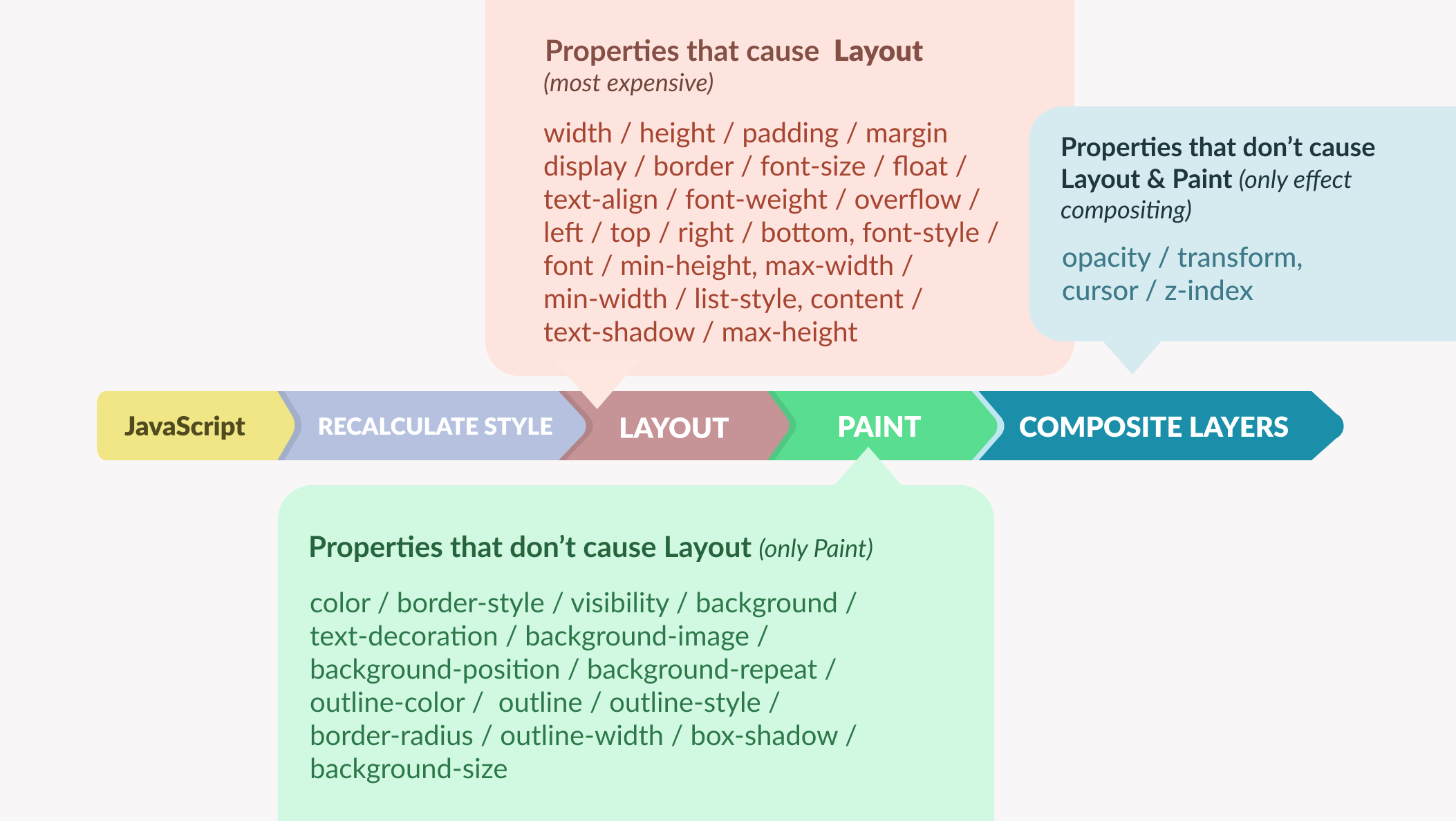
The CSS Triggers website can help you empathize how changing a CSS property triggers layout, paint, and compositing.
You can also employ this cheat sheet I created:

Make sure your JavaScript callbacks grab the train!
Ok, now nosotros know how to help the browser have fewer steps (when possible!), but at that place's another affair to consider.
Whether it'southward an animation or a i-off change, we demand to make sure our changes are synced with the frame charge per unit at which the browser is displaying the content.
What does information technology fifty-fifty mean? You may ask.
Imagine a moving train with many wagons.
This train is moving fast, and you lot have 16.7ms to describe a picture and throw it into each carriage (while it's moving).
If y'all fail to load a wagon in 16.7ms, it'll briefly finish until you throw the movie.
via GIPHY
That moving train can exist any movement on the spider web page. It could be an blitheness, transition, a page whorl, text pick, or any other movement.
If the train has to stop for you, it will deliver the frames with a delay. Users will detect it, and they won't like information technology!
Someday y'all desire to change the page, yous need to somehow slide your work in a 16.7ms slot without slowing it downward.
Sometimes it's tricky to practise it, though.
Many developers still utilize setInterval() to make a timed loop. For instance, to repeat an activeness or create an animation.
There's a trouble withsetInterval(), though. It doesn't have enough precision to run your code at the verbal frequency you define.
If you prepare the interval to repeat your code every 16.7ms, your code could run at any signal during each 16.7ms slot.
So if we accept 16.7ms to make a change, generate the frame, and load it onto its dedicated wagon, we need to make certain our code executes correct at the beginning of each 16.7ms slot.
Otherwise, it would require more than 16.7ms to complete, and it won't be ready for the current slot.
What if there was a way to run the callback correct at the beginning of each sixteen.7ms time slot?
RequestAnimationFrame() has been designed merely for that.
Information technology makes sure your callbacks are executed right at the beginning of the side by side frame.

This way, your code has a higher take chances of finishing inside the 10ms time to leave plenty fourth dimension for the web browser to practice its internal stuff in the total duration of 16.7ms.
And so instead of:
setInterval( () => { // brand some change }, sixteen.seven ) Y'all can do:
const animateSomething = function () { // brand some alter // Next telephone call requestAnimationFrame(animateSomething) } // Beginning manual call to offset the animation requestAnimationFrame(animateSomething) Another benefit of using requestAnimationFrame is that the browser tin run your animation more than efficiently.
For instance, if the user switches to another tab, the browser volition pause the blitheness. This reduces the processing time and battery life.
How to Optimize an Animation – Come across information technology in Action
As promised, it's time to do some experiments.
For this experiment, I've created an animation in ii different means.
The animation is near an airplane flight over the horizon at sunset.
In the first arroyo, I've used all the layout-triggering properties (left & height) without worrying almost any operation trade-offs.
I've also used setInterval with 16.7ms frequency for my timed loop.
In the 2d approach, I refactored the code and used compositor-merely styles. I also promoted my moving element (the airplane) with the will-change property to make certain information technology'll take its ain layer.
I besides replaced setInterval with requestAnimationFrame for meliorate timing.
To simulate the airplane'south motility, I've used the Math.sine() with some adjustments. The traveling path is also fatigued with an SVG-based sine graph.
Here'south the CodePen link to the first approach:
And the second approach with layer promotion (will-change: transform) compositor-only styles (transform: translate()) , and requestAnimationFrame:
Let'due south compare the two approaches
1 of the metrics y'all can apply is the frame charge per unit. It helps y'all monitor the consistency of the frames during a motion.
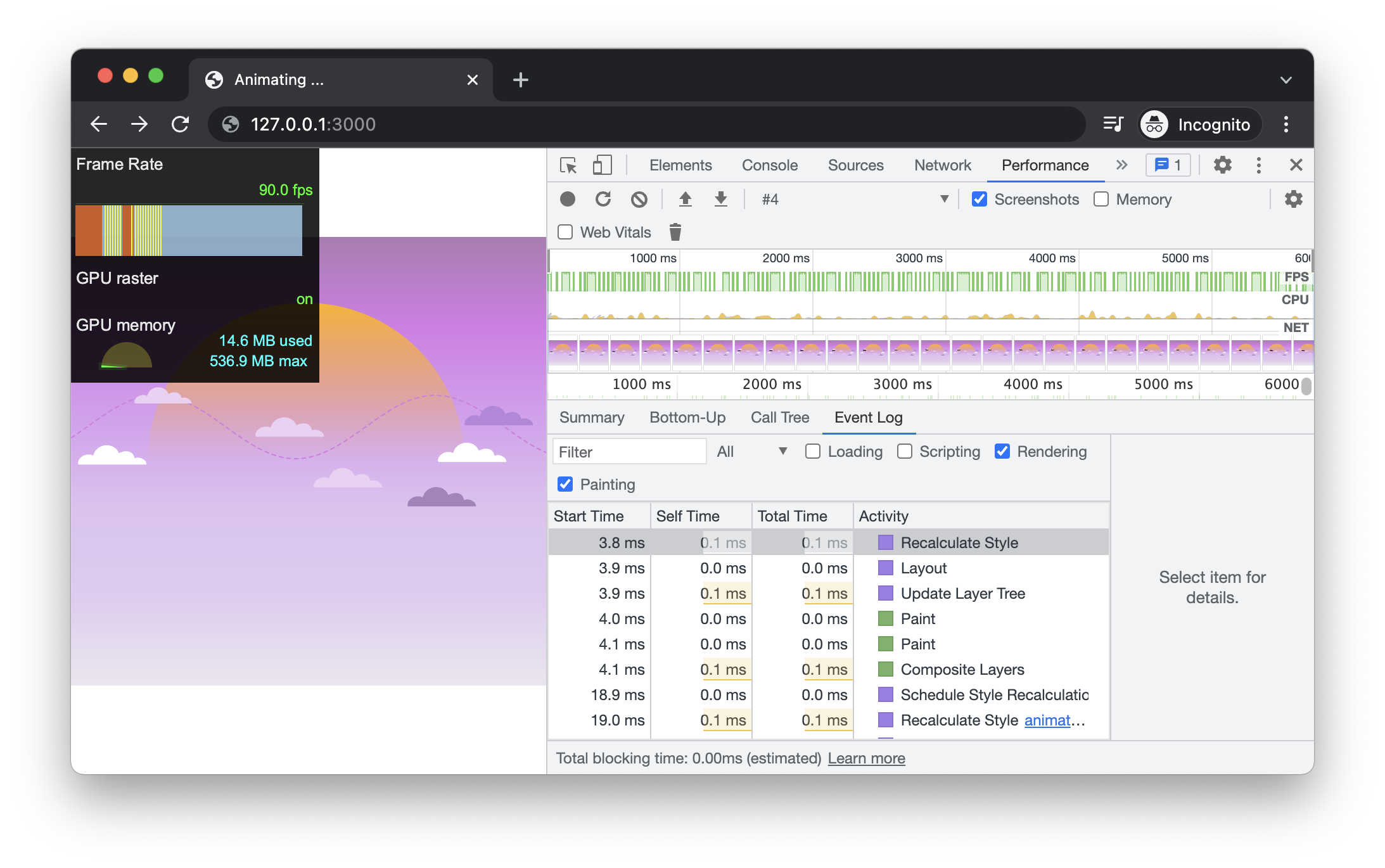
Take a wait at the below recording:

You can run across the FPS meter in the image above (top left of the screenshot). Even though the screenshot shows 90 fps, the yellow/cherry-red confined signal some frames were missed or delayed.
The Event Log (bottom right) shows all the steps were involved during the recording: Recalculate Style > Layout > Paint > Blended layers.
To enable the FPS meter, while in Chrome DevTools, concur ⌘+⇧+P (or Ctrl+⇧ Shift+P) to activate the Control Palette. Then, type FPS meter and choose Testify frames per 2nd (FPS) meter.
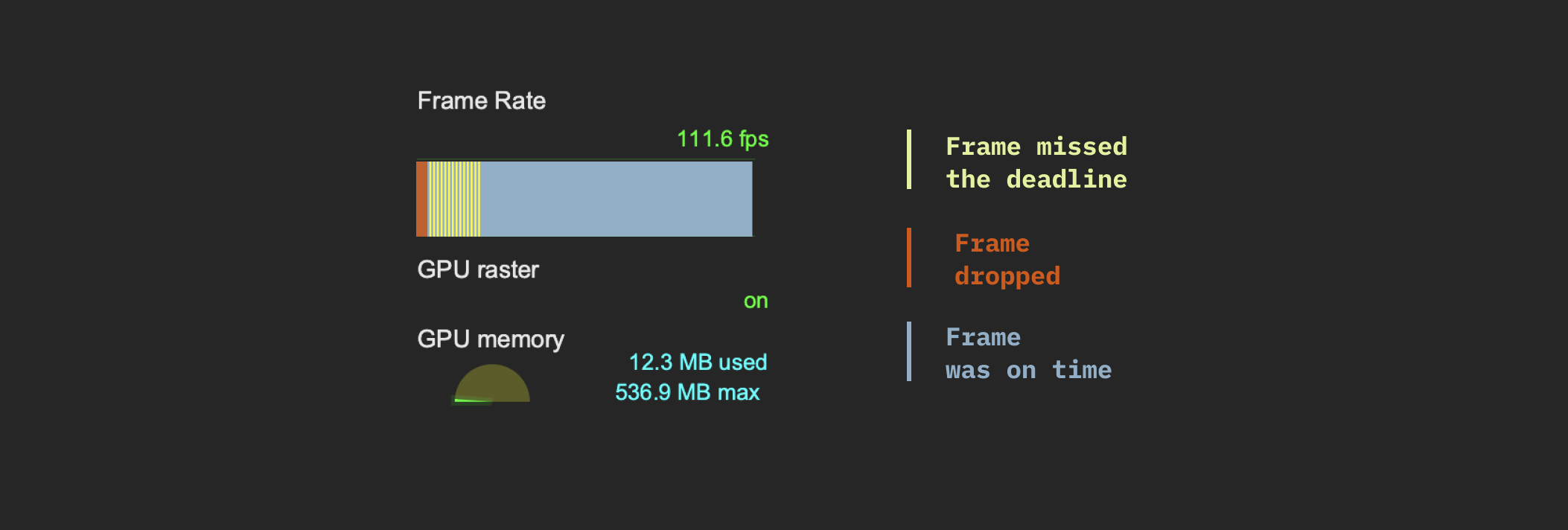
And here's a quick guide on reading it:

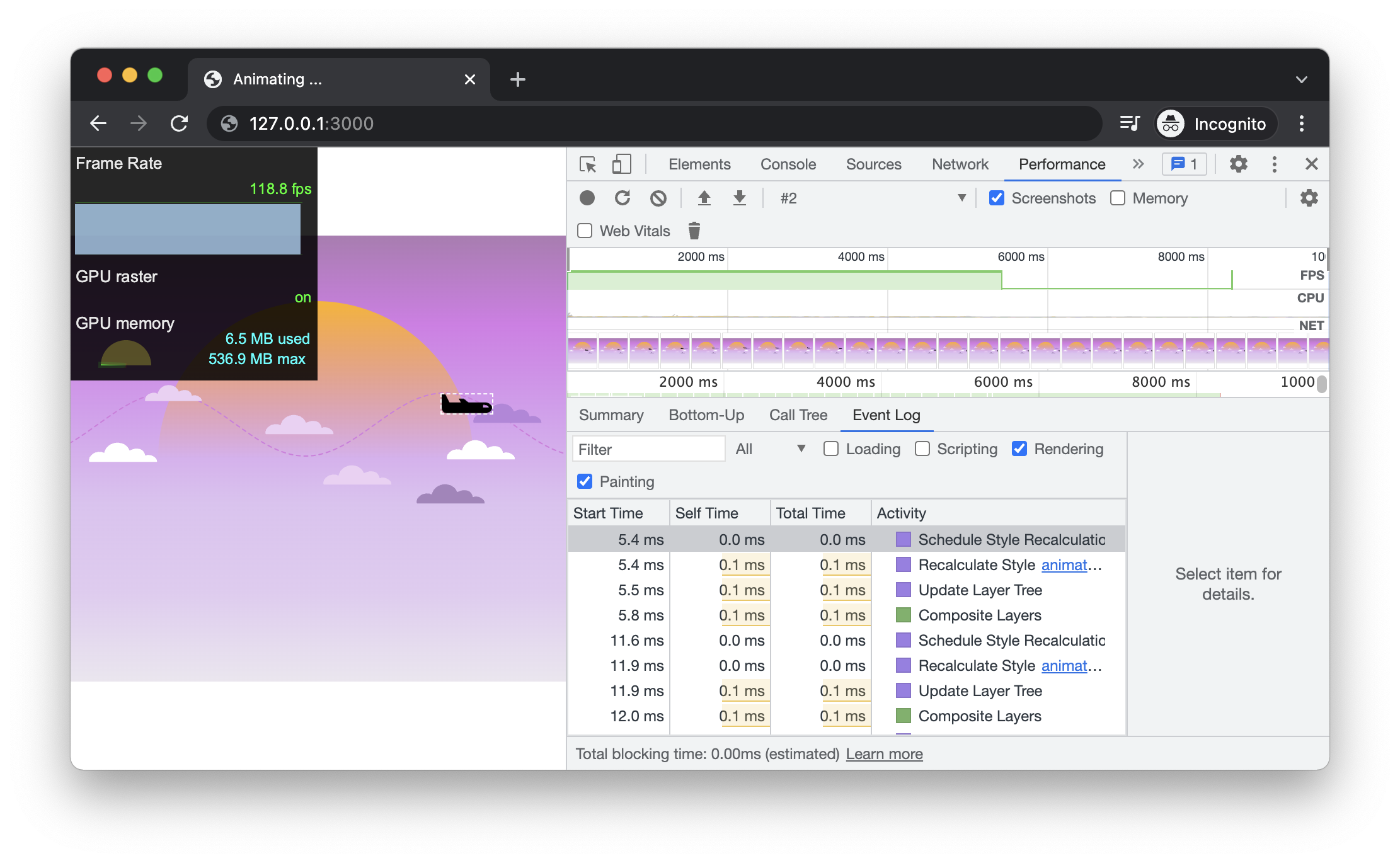
Now, let'south mensurate the second approach:

In the second recording, the average FPS is 118.8 with no missed or dropped frames.
The effect log also confirms no layout and paintwork were necessary, and the compositor did the whole affair (Recalculate Way → Composite Layer).
Y'all can also employ Chrome's Paint Flashing tool to encounter what parts of the folio are being repainted. This is useful to observe unwanted paintwork during user interactions.
In the airplane example, the area being repainted (the moving aeroplane) is displayed as light-green-bordered rectangles.
Enabling paint flashing for the second arroyo won't bear witness anything as there'south no paintwork during the blitheness.
The question is can a user notice this improvement?
Let'south meet.
Here are both animations in slow motion (10x slowed down) to encounter if at that place's whatever change:
I'll exit it to your judgment.
Besides long; didn't read?
To accept smooth motions on your page, all you lot need to practise is to make sure:
- Fames are delivered on fourth dimension
- Frames are delivered on time consistently
And hither's a checklist to achieve it:
- Make sure your JavaScript changes happen at the showtime of each frame by using
requestAnimationFrame. - When changing the dimension of an chemical element, utilize
transform:scale()overheight&width. - To move the elements effectually, always use
transform: translate()over coordinates (top,right,bottom, andleft). - Reduce paint complexity by using simple CSS styles over expensive ones. For example, if possible, use solid colors over gradients or shadows.
- Normalize using the transitions on mobile versions. Fifty-fifty though the calculating chapters of mobile phones is express, mobile-version UX often contains more than transitions/furnishings owing to their small screen.
- Apply your browser'south developer tools to diagnose animation operation. Use tools such equally Pigment Flashing and FPS meter to fine-tune your animations.
- Utilise DevTool'southward Performance console to see how your code runs on lower-end devices.
You can employ these micro-optimizations when doing any type of alter. Whether you're making JavaScript or CSS animation, or you're only making a one-off change with JavaScript.
This was the opening line of this guide:
What if I told you lot spider web pages were interactive animations played back by your web browser.
But, what if I tell yous now this was just the tip of the iceberg?!
Don't worry, you can already exercise a lot to make your web pages wait pleasant to the eyes.
If you desire to take your performance knowledge to the next level, I maintain a dedicated page to collect web performance resources from various creators. Check information technology out!
If you have whatever questions or comments or there's something I missed (or I've gotten incorrect), delight experience gratis to fire abroad at @lavary_ on Twitter.
Thanks for reading!
Attributions:
- Post image: Antics 2-D Animation of White Rabbit (paradigm was cropped) by Antics Workshop under CC BY-SA 3.0
Acquire to code for costless. freeCodeCamp's open up source curriculum has helped more 40,000 people become jobs as developers. Go started
Source: https://www.freecodecamp.org/news/web-animation-performance-fundamentals/
Posted by: cornettinglacrievor.blogspot.com

0 Response to "How Would You Create An Animation On A Web Pageonly Using Code"
Post a Comment